WordPressプラグイン:iG:Syntax Hiliter,PHP Hilight String,Syntax Highlighter
WPでのプログラムコード表示にiG:Syntax Hiliterというのがあるのを知る。

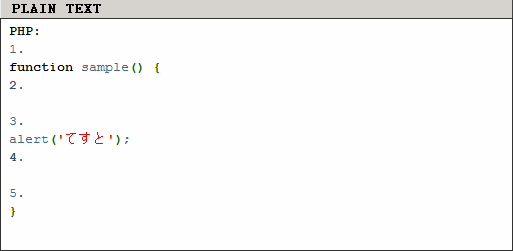
使っているスキンとの相性が悪いのか、表示させてみると行番号と本体が1行に繋がらず改行が入ってしまう。あと、表示サイズがでかいし、入力したインデントも消えてしまう!?どうしたもんか。CSSの問題か?生成されたHTMLソースを見てみると<ol></ol>の中で<li><div><span>…</span></div></li>としてコードを表示しているようだ。<div>が来ると改行してるのかも。
別のコード表示プラグインを試してみるべきかなぁ…。(失敗状況のスクリーンキャプチャのサムネイルを貼ってみたが、何が映ってるんだかわからんサムネイルになっている。こんなもんなのか?(←WPで初の画像貼り)。クリックするときちんと元の画像が表示されるんだけど。←わけわからんので、とりあえず今回はサムネイルやめました)
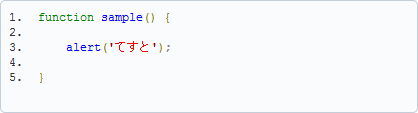
ということで、別のPHP Hilight Stringを試用。

こちらは表示はけっこうまともなんだが、まだインデントが消えるのはそのまま。あー、どうもWPのビジュアルエディタが悪さをしてるようだなぁ。HTML直打ちだときちんと表示された。また、iG:Syntax Hiliterでは、ハイライトなしでのソース本体の表示への切り替えも可能だったので、可能なら、PHP Hilight Stringのほうでも同様の機能が使えるといいんだが。行番号を表示すると閲覧には便利だが、コピーしてすぐ利用するということができなくなってしまう。
というんで、さらに Syntax Highlighter for WordPressを試す。

うーむ。内部的にスタイルシートを読み込んでるはずなのに、有効にならん…。行番号を指定しても表示されないし。こちらはさらにSyntaxHighlighterというのをインストールしておく必要があるのかな?
他にもいろいろありますねー。
ところで、WPでプログラムを示す際に、ビジュアルエディタで「引用」を使っていて、これは結局<blockquote> だったらしいんだが、プログラムコードを示す場合には使ってはいけなかったらしく、本来は「<pre><code>…</code></pre>」で囲むべきだったようだ。
って、ビジュアルエディタのほうでは、<code>手打ちか?まぁ、今回のプラグインが動作するならこちらは問題にならないかとは思うけど。
これまでのソースコード表示部も、プラグイン表示に変更しといたほうがいいかな。
はじめまして、chameleonです。
PHP Hilight Stringは行番号表示した状態で、コピーするために範囲選択すると行番号文字だけは選択されないようにしています。よろしければお試し下さい。
VisualEditorとは相性悪いです・・・(WPが気を利かせてくれるというかお節介なとこがあるので・・・)
>>chameleonさん
コメントありがとうございます。Firefoxで試してたんですが、コピーすると冒頭に#がなぜか入っちゃうんですよ。あと、ieの場合もやってみると空白(これはあまり問題にならないとは思いますが)が入ってしまうようです。―と、こちらで返コメしてていいんでしょうか。
コピー結果↓
Firefox3
# function sample() { # alert('てすと'); # }ie7
function sample() { alert('てすと'); }