Google Colaboratory上のPythonからのカメラ利用
Pythonでのカメラ使用のプログラムはWindowsのスタンドアローン環境で動かす必要があると話していましたが、改めて調べるとGoogle Colaboratory上でも動作することが分かりました。
Google Colab (https://colab.research.google.com/ )からノートブックを新規作成で開いて、左端のメニューアイコンの下から「<>」となっているスニペットを選びます。今度は、右端にプログラムの処理のひな型(スニペット)の一覧が出てくるので、ここから「Camera Capture」のスニペットを選んで「挿入」を押すと、Google Colab上にセルが2個挿入されて、始めのセルで take_photo() という関数を設定して、その次のセルで実際にtake_photo()を使ってカメラ画像を1枚撮影してファイルに保存する処理が実行されます。(試すだけならすぐに作業できるので、もし時間があれば動作を確認してみて下さい。)
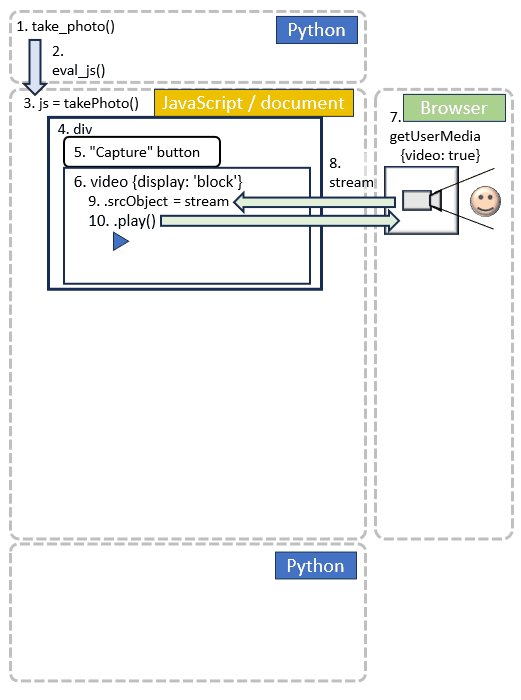
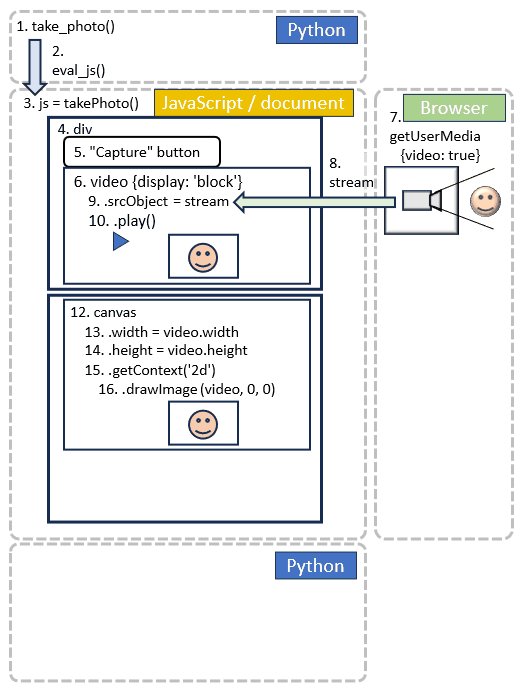
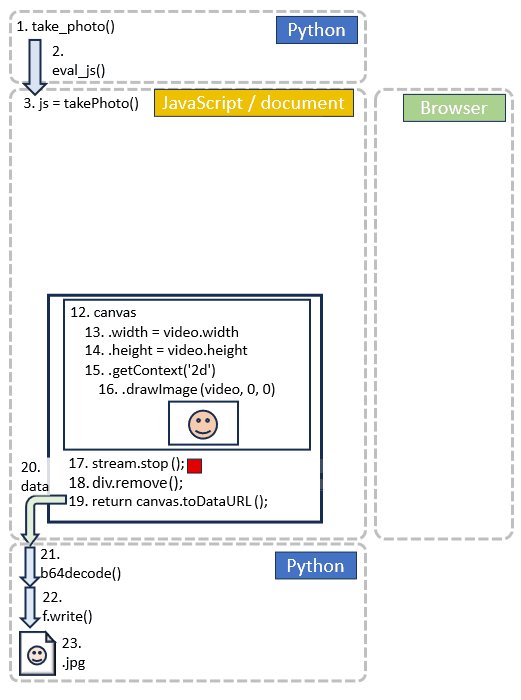
この処理のtake_photo()は以下のようになっています。
def take_photo(filename='photo.jpg', quality=0.8):
js = Javascript('''
async function takePhoto(quality) {
const div = document.createElement('div');
const capture = document.createElement('button');
capture.textContent = 'Capture';
div.appendChild(capture);
const video = document.createElement('video');
video.style.display = 'block';
const stream = await navigator.mediaDevices.getUserMedia({video: true});
document.body.appendChild(div);
div.appendChild(video);
video.srcObject = stream;
await video.play();
// Resize the output to fit the video element.
google.colab.output.setIframeHeight(document.documentElement.scrollHeight, true);
// Wait for Capture to be clicked.
await new Promise((resolve) => capture.onclick = resolve);
const canvas = document.createElement('canvas');
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
canvas.getContext('2d').drawImage(video, 0, 0);
stream.getVideoTracks()[0].stop();
div.remove();
return canvas.toDataURL('image/jpeg', quality);
}
''')
display(js)
data = eval_js('takePhoto({})'.format(quality))
binary = b64decode(data.split(',')[1])
with open(filename, 'wb') as f:
f.write(binary)
return filename
}これはPythonのプログラムなのですが、「js = Javascript(...)」となって、カメラ処理の実体はウェブブラウザ側のJavaScriptで処理されていました。

それはともかく、これでGoogle Colabでカメラが使用できそうなので、Google側のGPUを使った処理も検討できるかもしれません。
上記のスニペットは1枚画像を撮影するだけですが、連続的に処理することも可能です(ただし、当然ながらJavaScriptもそこそこ分かっていないと作業できません)。
参考)
- Google Colaboratory で手元のカメラを使う(Google Colaboratory 提供のスニペットを使用)福山大金子研
- colaboratory上でWEBカメラを使用する
- Colaboratoryで、ループ処理内のカメラ映像を使用する方法
- Google Colaboratoryで外付けカメラを使う #Python – Qiita