Firefoxのブックマークfavicon
Firefoxでブックマークを移行だかなんだかすると、faviconの情報が消えてしまって、単なるファイルアイコンだけが並ぶブックマークになってしまい味気ない。
これを更新しようと思ったら、いちいちひとつずつブックマークのサイトに手動でアクセスしていかなければならず、非常に面倒…。
ブックマーク関連のアドオンを探してみても、特にそれらしきものは見当たらず。
皆さん困っていないのかしら…。
Firefoxでブックマークを移行だかなんだかすると、faviconの情報が消えてしまって、単なるファイルアイコンだけが並ぶブックマークになってしまい味気ない。
これを更新しようと思ったら、いちいちひとつずつブックマークのサイトに手動でアクセスしていかなければならず、非常に面倒…。
ブックマーク関連のアドオンを探してみても、特にそれらしきものは見当たらず。
皆さん困っていないのかしら…。
xyzzyでpow関数を使おうとしたら「関数が定義されていません」のエラー。
log関数を使えば作成できるだろうと、算出してみた。
c=pow(a, b)ということは、log_a(c)=log(c)/log(a)=b
これより、log(c)=log(a)*bとなり、両辺の指数をとると、c=exp(log(a)*b)
ということで、目的の関数は以下のようになる。
(defun pow (a b) (exp (* (log a) b))) (defun log10 (x) (/ (log x) (log 10)))
(log10関数もなかったので一緒に作成した)
[追記]
Mule (Emacs, ELisp) にもpow関数はなかった。
[追記]
関数名はpowでなく、exptとしてxyzzyでもMuleでも標準で用意されていたようだ。xyzzyの電卓モードに累乗機能があり、その大元のcalc.lに記述があった。電卓モードでは^での簡易表記も用意されている。
(setf (symbol-function 'calc::expt) #'expt) (setf (symbol-function 'calc::pow) #'expt) (setf (symbol-function 'calc::log10) #'(lambda (x) (log (float x 0d0) 10d0))) (defconstant *calc-token-alist* '((#\^ . expt)))
関数名がなぜこの名称なのか不明だが、Common Lispでの慣習的なものなのかな?
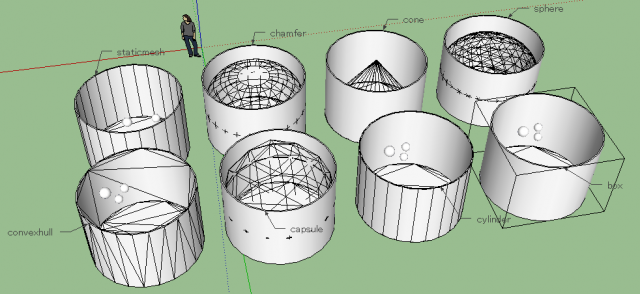
SketchyPhysicsで筒状のシミュレーションをしてみようとしたら、内部に物が入っていかない。
Stateでshowcollisionをオンにしていると、シミュレーション時にメッシュ状況が表示されるので、並べて確認してみた。筒の上部に3個球体があって、筒と認識されればそれが底面に落ちるようになっている。convexhullで実現できるかと思ったら、やってみるとstaticmeshの指定が必要だったようだ。defaultはおそらくboxと同じ。

Stateにもstaticmesh属性があり、Shapeのものとの違いがよくわからないが、Stateの分をオンにするとどうもShapeでどれを指定しても無視される(強制的にstaticmeshになる?)感じ。
それから、形状指定のshamferはよく把握していなかったが、今回意味を調べると「面取り」とのことだった。
(skpファイルはこちら→shape-test.skp)
Remember The Milk for Gmail の Chrome 拡張は英語版しか対応していないようだったのだが、インストールしていたらいつの間にか日本語版でも右サイドに表示されるようになっていた。
これまでWordPressが更新を促してくる度に、自動更新を試みてはftp接続が失敗しているのかエラーで更新できてなかったのだが、ふと改めて検索してみるとファイルオーナやパーミッションの設定の問題だという情報が見つかった。ありがたや。
WordPress側でほどよく自動更新に対応してよきに計らってくれてるのかと思ってたら、そうではなかったのね。それに発生しているエラーについて、詳細表示がされないもんだからソースでも追わない限り対応のしようがないという…。
まず、条件としてWordPressファイルは一般ユーザとして置いている。これをWebブラウザから更新するばあいは、サーバ側のhttpdプロセスによって更新作業が行われるので、そのプロセスのユーザ(apache)がファイルやディレクトリをアクセス、変更可能である必要がある。
ということで、対応させたい一般ユーザ (ここではfooとしておく) を apache グループに関連づける(なので、以降も含めこれらの作業をするにはルート権限が必要)。
sudo usermod -G apache foo
その上で、fooユーザが持っているWordPressコンテンツディレクトリに移動し、すべてのファイルのグループをapacheに変更する。
sudo chgrp -R apache .
この前準備の上で、ディレクトリとファイルのパーミッション設定で、chmod を使ってグループから変更可能とする(ディレクトリ(d)を775、ファイル(f)を664)。コマンドは1行にまとめました。その次のも。
sudo find . -type d -exec chmod 775 {} \; -o -type f -exec chmod 664 {} \;#って、ここは「chmod -R g+w .」だけでいいような気も?
実際に更新作業を行うphpファイルはユーザもapacheとしておく。
sudo chown apache.apache wp-admin/update.php wp-admin/update-core.php wp-admin/plugins.php
(↑グループに属していれば変更できるようにしてるので、ここの設定はもしかすると不要かも?)
いやー、これで自動更新できるようになりましたわ。接続を要求する画面も出ないし楽です(って、これがデフォルトか)。
ま、本来のWordPressの利用形態としては、コンテンツのオーナは一般ユーザではなくapache.apacheに統一しておき、ユーザ管理はWordPress上で行うというのが前提なんでしょうね。
[追記]
chownの箇所での「apaceh」のミススペルを訂正…。