ドットインストール用のGreasemonkeyスクリプト (2)
(過去の記事:←「ドットインストール用のGreasemonkeyスクリプト」)
作成したグリモンスクリプトを、「もしかしたらChromeでも動くかも?」と思って、Chromeの拡張を探していたら「NinjaKit」というのが見つかって、こちらで試していると自前で追加しているチェックボックスは表示されるものの、unsafeWindowなどが動作しない感じ。
- NinjaKit – os0x.blog
- これはFirefoxのアドオンであるGreasemonkey相当の機能を実装することを目指しています。(2010-06-12)
- NinjaKit | しのぶら!!!
- ニンジャものと言えばNinjaKitが便利です。
- SafariとChromeでGreasemonkeyを使えるようにする拡張『NinjaKit』 – Macの手書き説明書
- SafariやGoogle ChromeでGreasemonkey·NinjaKit MOONGIFT
- Google Chrome でGreasemonkey を使えるようにしてくれる NinjaKit|えび速
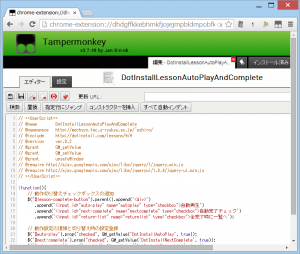
動作は無理かと思っていたら、別で「Tampermonkey」という拡張が見つかってこちらだと動作した。

- Tampermonkey – Chromeウェブストア
- Google Chrome で Greasemonkey スクリプトを利用するための拡張機能 Tampermonkey または NinjaKit | すぐに忘れる脳みそのためのメモ
ただし、動画の自動再生がうまくいく場合といかない場合があり、どうもブラウザ立ち上げ時のloadイベントでは再生できるが、ページ再読み込み時のloadイベントでは動作しない感じ。このため、loadイベントへの割り当てを単にfunction(){}にするのでなく、setTimeout()で指定するようにしてみた。タイムアウトは500ms程度でも大丈夫そう。
@@ -31,3 +31,3 @@
if ($('#auto-play').prop('checked')) {
- addEventListener('load', function(){unsafeWindow.HMHM.movie.vimeo.player.playVideo();});
+ addEventListener('load', function(){setTimeout(function(){unsafeWindow.HMHM.movie.vimeo.player.playVideo();}, 500);});
}別で、GreaseKitというのも見つかったが、これはさらにNinjaKitよりも古いものだったようだ。
- GreaseKit – User Scripting for all WebKit applications
- KATO Kazuyoshi 2008-09-22
- SafariのGreaseKitの代わりはNinjaKitだった : レスペス・トランクィル
- SafariにGreaseKitを組み込む – とみくんの日記
- Safari拡張のススメ vol.3 ~ GreaseKit : Safari Realized
スクリプト
// ==UserScript== // @name DotInstallLessonAutoPlayAndComplete // @namespace http://mechsys.tec.u-ryukyu.ac.jp/~oshiro/ // @include http://dotinstall.com/lessons/*/* // @version ver.0.2 // @grant GM_getValue // @grant GM_setValue // @grant unsafeWindow // @require http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js // @require http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.4/jquery-ui.min.js // ==/UserScript== (function(){ // 動作切り替えチェックボックスの追加 $("#lesson-complete-button").parent().append('<div>') .append('<input id="auto-play" name="autoplay" type="checkbox">自動再生') .append('<input id="next-complete" name="nextcomplete" type="checkbox">自動完了チェック') .append('<input id="return-list" name="returnlist" type="checkbox">全完了時に一覧へ'); // 動作設定の復帰と切り替え時の設定登録 $('#auto-play').prop("checked", GM_getValue('DotInstallAutoPlay', true)); $('#next-complete').prop("checked", GM_getValue('DotInstallNextComplete', true)); $('#return-list').prop("checked", GM_getValue('DotInstallReturnList', true)); $('#auto-play').change(function(){GM_setValue('DotInstallAutoPlay', $('#auto-play').prop("checked"));}); $('#next-complete').change(function(){GM_setValue('DotInstallNextComplete', $('#next-complete').prop("checked"));}); $('#return-list').change(function(){GM_setValue('DotInstallReturnList', $('#return-list').prop("checked"));}); // 動画の自動再生 if ($('#completeButtonLabel')[0].innerHTML.match(/^\s*完了\s*$/)) { // 未完了(「完了」ラベルがある)なら if ($('#auto-play').prop('checked')) { addEventListener('load', function(){setTimeout(function(){unsafeWindow.HMHM.movie.vimeo.player.playVideo();}, 500);}); } } // 「次へ」ボタンの動作 $('#lesson-complete-button').next().click(function() { var href = $(this).attr('href'); if ($('#return-list').prop('checked') && $(this).hasClass('disabled')) {href = window.location.href.replace(/[^/]+$/, '');} // 最後のリンクではレッスン一覧へ if ($('#completeButtonLabel')[0].innerHTML.match(/^\s*完了\s*$/) && $('#next-complete').prop('checked')) { unsafeWindow.$('#lesson-complete-button').click(); //alert('完了しました!'); } if (!$('#lesson-complete-button').next().hasClass('disabled') || $('#return-list').prop('checked')) { setTimeout(function(){window.location=href;}, 800); // レッスンの「完了」操作が終わるくらいまで待って移動 } return false; }); })();
Related Posts
2014年6月23日 in
未分類 | tags: Chrome, Firefox, GreaseKit, GreaseMonkey, NinjaKit, Tampermonkey, ドットインストール