ドットインストール用のGreasemonkeyスクリプト
(Chromeでも動作するようにしました⇒「ドットインストール用のGreasemonkeyスクリプト (2)」)
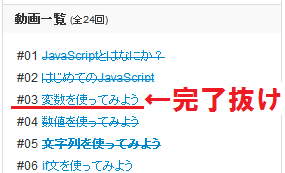
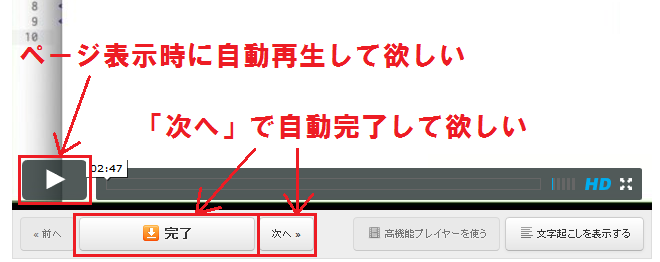
プログラミング学習サイトの「ドットインストール」には非常にお世話になっているが、閲覧画面では「次のレッスンへ移動」する「次へ」ボタンと「そのレッスンを完了」にする「完了」ボタンが別個に用意されているので、動画を見終わって次の動画へ移動する際にうっかり「次へ」のみを押してその回が「完了」されておらず、またその回に戻っていちいち完了しなければならないことがある。


当たり前と言えばそうなのだが、見終わって次へ移動しているので自動で「完了」してくれるようなグリモンスクリプトを組んでみた。

また、レッスンページの表示時には動画は停止状態になっていて、次々にレッスン動画を眺めたい場合には「次へ」⇒「ページ移動」⇒「再生されない」⇒「再生ボタンクリック」の流れがネックになるので、未完了(「完了ボタン」がある)の場合には自動再生するようにもした。
それと、レッスンの最後の回では、本来は「次へ」のボタンは無効なのだが、この動作変更を組み込むと最後の回でも「完了」の動作になっていたほうがよさそうなので、それを有効化してさらに、最後の回の「次へ」の動作としてレッスン一覧へ移動(戻る)ようにしてみた。
現在のドットインストールでは、動画表示にはVimeoを使って(以前はYouTubeだった)いて、内部でHMHMというオブジェクトから操作しているようだ。また、「完了」ボタンの押下をグリモンから実行するためにはunsafeWindowを用いないとダメなようだった。
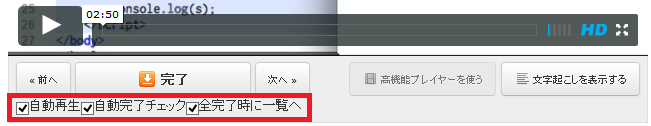
動作の切り替えチェックボックスも付けました。

// ==UserScript== // @name DotInstallLessonAutoPlayAndComplete // @namespace http://mechsys.tec.u-ryukyu.ac.jp/~oshiro/ // @include http://dotinstall.com/lessons/*/* // @version ver.0.1 // @grant GM_getValue // @grant GM_setValue // @grant unsafeWindow // @require http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js // @require http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.4/jquery-ui.min.js // ==/UserScript== (function(){ // 動作切り替えチェックボックスの追加 $("#lesson-complete-button").parent().append('<div>') .append('<input id="auto-play" name="autoplay" type="checkbox">自動再生') .append('<input id="next-complete" name="nextcomplete" type="checkbox">自動完了チェック') .append('<input id="return-list" name="returnlist" type="checkbox">全完了時に一覧へ'); // 動作設定の復帰と切り替え時の設定登録 $('#auto-play').prop("checked", GM_getValue('DotInstallAutoPlay', true)); $('#next-complete').prop("checked", GM_getValue('DotInstallNextComplete', true)); $('#return-list').prop("checked", GM_getValue('DotInstallReturnList', true)); $('#auto-play').change(function(){GM_setValue('DotInstallAutoPlay', $('#auto-play').prop("checked"));}); $('#next-complete').change(function(){GM_setValue('DotInstallNextComplete', $('#next-complete').prop("checked"));}); $('#return-list').change(function(){GM_setValue('DotInstallReturnList', $('#return-list').prop("checked"));}); // 動画の自動再生 if ($('#completeButtonLabel')[0].innerHTML.match(/^\s*完了\s*$/)) { // 未完了(「完了」ラベルがある)なら if ($('#auto-play').prop('checked')) { addEventListener('load', function(){unsafeWindow.HMHM.movie.vimeo.player.playVideo();}); } } // 「次へ」ボタンの動作 $('#lesson-complete-button').next().click(function() { var href = $(this).attr('href'); if ($('#return-list').prop('checked') && $(this).hasClass('disabled')) {href = window.location.href.replace(/[^/]+$/, '');} // 最後のリンクではレッスン一覧へ if ($('#completeButtonLabel')[0].innerHTML.match(/^\s*完了\s*$/) && $('#next-complete').prop('checked')) { unsafeWindow.$('#lesson-complete-button').click(); //alert('完了しました!'); } if (!$('#lesson-complete-button').next().hasClass('disabled') || $('#return-list').prop('checked')) { setTimeout(function(){window.location=href;}, 800); // レッスンの「完了」操作が終わるくらいまで待って移動 } return false; }); })();
リンク
- ドットインストールとかいうサイトの動画を自動再生
||以前のYouTube版