Googleの左側メニューを消すGreasemonkeyスクリプト (2)
個人的にはGoogleの左側のメニューはとりあえず消していていいんだが、折りたたみさせたほうが便利な場合もあるかとその機能も付けてみた。(なのでRemoveでなく正確にはスクリプト名はFoldがいいんだろうけど…)。メニュー部は縦スクロールに追従します(→AutoPagerizeにも対応できているようです)。
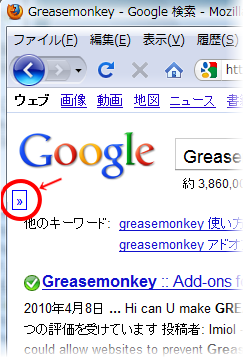
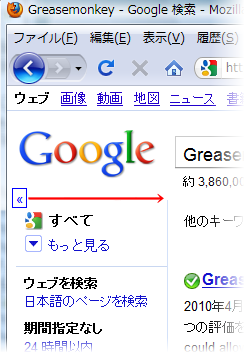
| [折りたたみ] | [開いたところ] |

|  |
RemoveGoogleLeftNav-0_2.user.js
// ==UserScript== // @name Remove Google LeftNav // @namespace http://mibai.tec.u-ryukyu.ac.jp/ // @description Remove (fold) left navi column from google result. // @include http://www.google.co.jp/search* // ==/UserScript== // [2010/05/07] OSHIRO Naoki. Add fold button // [2010/05/06] OSHIRO Naoki. // 以下などを参考にしました。 // http://d.hatena.ne.jp/f96q/20100203/1265186427 // CSSを編集するGreasemonkeyスクリプト - がむしゃらにコードを書き続けるブログ function scrollLeftNav() { var s=document.getElementById('fold_leftnav').style; var y=window.scrollY; if(y<93){s.top=(95-y)+'px'}else{s.top='2px'} } document.body.setAttribute('onScroll','('+scrollLeftNav+')()'); (function() { function toggleLeftNav(state) { if (state==true || leftnav.style.display!='none') { leftnav.style.display = "none"; center_col.style.marginLeft = "0px"; foot.style.marginLeft = "auto"; fold_button.innerHTML = '»'; } else { leftnav.style.display = "inline"; center_col.style.marginLeft = "160px"; foot.style.marginLeft = "200px"; fold_button.innerHTML = '«'; } } // search leftnav element var leftnav = document.getElementById("leftnav"); if (!leftnav) return; var center_col = document.getElementById("center_col"); var foot = document.getElementById("foot") with (leftnav.style) { // default: padding-top: 3px; padding-left: 4px; position: absolute; top: 0pt; width: 151px; display = 'none'; position = 'relative'; //marginTop = '0px'; //marginLeft = '0px'; paddingTop = '0px'; paddingLeft = '0px'; top = '5px'; //left = '-10px'; } with (center_col.style) { marginRight = "0px"; } with (foot.style) { marginRight = "auto"; maxWidth = "60%"; } // add fold button var fold_button = document.createElement('span'); //var fold_button = document.createElement('button'); fold_button.innerHTML = '»'; with (fold_button.style) { padding = '1px 2px'; border = 'solid 1px #a8b6fd'; userSelect = 'none'; color = 'blue'; } fold_button.setAttribute('id','fold_button'); fold_button.setAttribute('onMouseDown','return false'); fold_button.addEventListener('click',toggleLeftNav,false); var fold_leftnav = document.createElement('span'); leftnav.parentNode.appendChild(fold_leftnav); with (fold_leftnav.style) { paddingTop = '3px'; paddingLeft = '3px'; if (false) { // ページの上部に表示 position = 'absolute'; top = '-22px'; } else { // 浮かせる position = 'fixed'; top = '95px'; } } fold_leftnav.setAttribute('id','fold_leftnav'); fold_leftnav.appendChild(fold_button); fold_leftnav.appendChild(leftnav); toggleLeftNav(true); if (true) { // 結果概要の幅を広げて、右側の広告も消す? var css_list = document.styleSheets; if (css_list) for (var i = 0; i <css_list.length; i++) { var rule_list = (css_list[i].cssRules) ? css_list[i].cssRules : css_list[i].rules; for (var ii = 0; ii <rule_list.length; ii++) if (rule_list[ii].selectorText.toLowerCase().match(".s")) with (rule_list[ii].style) {maxWidth = '100%';} } with (document.getElementById("rhs").style) { display = 'none'; } } })();
(追記だらけになったのを下部に移動しました。)
[追記]
まだ、詳細不明だが、左側メニューを単に hidden にしたせいか、折りたたみボタンを付けたせいか、そのメニューが表示されるはずの位置にくるテキストが選択できないようだ(leftnavは幅も0にするべきだった?)。→左側メニューと折りたたみボタンも含めた上位の要素を作成していたが、FireBugで見ていくとこれに幅があるための問題だったようで、幅ゼロにして、あと要素をdivからspanに変えてみた。
[追記]
検索概要の表示クラス.sも幅が42emと固定されてるのを、幅90%などと書き換えるようにしてみました。左側メニューの折り畳みでも問題ないようですが、まだ幸か不幸か右側の広告表示が出てないので、それが表示された場合にこれで対応できるかはわかりません。なお、あまり横幅いっぱいに表示するのも、概要は読みにくくなるようです(→って、大きなお世話か。100%にしときますので、適宜変更下さい)。→Googleで「広告」と検索すると右側広告が表示されるんだったそうで、それをやると広告ブロックidがrhsと判明したので、これもhiddenにしてみた。このスクリプトでそこまでやっていいのかわかりませんが。
[追記]
(当然でしょうけど?)広告消すGreasemonkeyスクリプトもあったようですね。
- Google リニューアルに伴う Firefox 周辺(Greasemonkey、Stylish)の再点検(2010-05-07 版) – digital 千里眼
- Google の検索結果を Stylish で見やすく Greasemonkey で使いやすくする – digital 千里眼
[追記]
他のGreasemonkeyスクリプトです。単にdisplay=’none’とmarginLeft=’0px’にしてるだけですね。(この量程度であればスクリプトを始めにやってたようにいちいちfunction()で括る必要はなかったかも)。
これまで、下のスクリプト中ではvisibility=’hidden’にしてたんですが、これだと描画領域が確保されちゃうのだそうで、左に寄せたブロック内の文字が選択できなくなってたのもそのせいでしょうね。この場合はdisplay=’none’のほうが適当か。そちらにしときます。
[追記]
「google 左 うざい」が急上昇キーワードにもなったんだそうで(グラフ表示)。いやはや。Chrome用にその名のとおりの拡張も出てきたようです。
- Google Hidari Uzai – Google Chrome extension gallery
- Google 左 うざい が急上昇ワードになってたので調べてみたw|でぶまんぼーのでぶライフ
- google 左 うざい!同感です。最近のGoogleはなんかへん? | 褒貶(ほうへん) 時事ネタまったりブログ
- 日刊スレッドガイド : 「google 左 うざい」でググりまくるスレ
次のページではGoogleロゴにマウスオーバーすると表示が切り替えられるようにする方法も紹介されてます(ページタイトルだけ見てたら「google うざい」と検索した結果を紹介しているページかと思ってしまいました…)。
次は別の方のGreasemonkey用のスクリプトです。「表示」「非表示」を切り替えられるよう。
次はスタイルシートのみで、hoverを使ってmin-heightを指定したメニュー部の表示を切り替えています。
- Google 左 うざい、を消してみる – elderrisの日記
||マウスオーバーで展開します。
また、どこかでこの左側メニューをGoogle側が紹介している文言を見かけたがと思ってたらたぶん次でした。使い方の紹介動画も載ってます。
- Google Japan Blog: Google の検索結果ページをリニューアル
- 今日 Google の検索を使っていて、なにかが変わったと感じませんでしたか? そう、検索結果ページのデザインが変わったのです!
現在のスクリプトでは /search* の場合にしか適用しないようにしてるんで、画像検索の /images では左側メニューが表示されますが、そのときはメニューはあっても(というかあったほうが?)よさそうな感じですね(検索結果が2次元的に配置されるから?)。
[追記]
メニュー部をposition=fixedで浮かせてみましたわ…。さて便利かどうか?
[追記]
現在は、左側メニューを閉じるのがデフォルト動作なので、開いてそれで検索しても次の結果表示時にはメニューが閉じてしまう。この場合はメニューは開いたままのほうがよさそうなのだが、GM_setValue()などで開き状態の値を保存すると他のタブでの検索時にもそれが反映されてしまう。そうなるとこのメニューを消したいという、そもそもの希望動作が行なえなくなってしまうと…。でも、右側の広告を消して描画領域を広げてるからか、表示自体に慣れてきたのか、このメニューがあってもあまり気にならなくなってきたような…。
[追記]
Mozilla Re-Mixでの左メニュー環境の紹介
[…] This post was mentioned on Twitter by ねこのくら まちすけ, MUN! / Diana_JP. MUN! / Diana_JP said: Google検索結果の左メニューが邪魔だな、と思っていて、Firefox+Greasemonkeyを使っているなら、これがよいやも。 怒涛のめもめもリンク集 | Googleの左側メニューを消すGreasemonkeyスクリプ http://goo.gl/wAnE […]