Firefoxがメモリ食いなので、LaVie LN500/R では Vista のサイドバーガジェットの TopProcesses でメモリ使用量を表示させていたが、同時にプロセスのCPU使用量も表示させようとしても、このガジェットではどちらかしか選択できない。それで、同じガジェットを2つサイドバーに貼り付けて、それぞれ別表示の設定として使用していた。
これで眺めていると、何やら急に Firefox とアイオーデータのワンセグ SegClip の OneSegPc.exe のCPU負荷が高くなっていて、両方とも 20~30% 程度を占めるようになり、全体でほとんどCPU使用率が100%となってしまっていた。(特に OneSegPc.exe のほうは、何も表示せず常駐しているだけでこの使用量になってしまう…)。
目ぼしい対処の方法も見つからず、そのままになっていたのだが、そうこうしているうちに Cygwin のターミナル上で、ファイルをコピーしている際にWindows自体が異常終了し再起動となってしまった。ところが、これがよかったのか、その後はどちらのプロセスも常時は7~10%程度に落ち着くようになった。
と思って見ていると、今度はちょこちょこ上位に現れて15%程度を占めるプロセスに WmiPrvSE.exe というものが出てきた。なんじゃこりゃと思ったが、実行されているファイルはC:\WINDOWS\System32\wbem\にあり、よく指摘されているようなウィルスではないらしい。
正規のWindows関連ファイルであれば、WmiPrvSE.exe は DCOM サービスを停止すれば動作しなくなるというので、dcomcnfg.exe からこれを停止してみたが相変わらず効果がない。
また、これがサイドバーガジェットの TopProcesses には表示されるものの、なぜかタスクバーのプロセス表示には現れない。
Microsoft謹製?のProcess Explorerというツールでプロセス表示をさせてもイマイチよくわからん。(→後からみるとView→Select Columns→Process PerformanceでI/O Reads/Writesなどを表示させているとよかったかも?)。
となると、ウィルスの可能性もまだありそうだし、これを特定すべく、とりあえずこれまでいじってなかったWindows サービスの調整作業に…。
上記の方の停止例を参考にサービスをバシバシ止めていったが、「Desktop Window Manager Session Manager」を止めるとデスクトップ上のファイルやサイドバーも表示されなくなり、「Windows Audio」を止めると音が出なくなり、「Network Connections」あたりを止めるとダイアルアップの表示がネットワーク表示にでなくなったりしたので、これらはそのまま使用することとした。
で、これでサービス自体はかなり整理されたはずだが、まだWmiPrvSE.exeの悪行は治まらない…。
フリーのプロセス表示ツールで Process Hacker というのが見つかったので、これで様子を眺めてみることに。
該当する2つのWmiPrvSE.exeがあるが、ユーザ名はSYSTEMとNETWORK SERVICEと異なっており、どうも後者のほうが今回の原因になっている模様。
さらに、「I/O R+O」「I/O W」に加え「I/O History」も表示させてみた。最後の「I/O History」は時系列的にI/Oアクセスをグラフ表示してくれるので、様子が把握しやすい。
それはともかく、これで様子を見ながら該当プロセスをサスペンドしたりしてみていると、OneSegPc.exeが
止まったり、なんと TopProcesses の更新が止まったりしている。
どうやら原因は、TopProcesses の更新頻度がデフォルトで5秒となっていたのが原因だったらしい…。回り回って「お前かッ!!」って感じ…。表示の更新頻度をメモリ使用量用は30秒、CPU使用量用では15秒程度にするとWmiPrvSE.exeの挙動は落ち着いた。
あとから、Firefoxのタブで検索していて開きっぱなしになっていた記事を見たらまさしくその内容のものがあったという…。
なお、2つのWmiPrvSE.exeのうち、NETWORK SERVICEでない、SYSTEMのほうのものは定期的にI/Oアクセスがあるのだが、これは何をしているものなのかちょっとわからない(サスペンドしてみても特に影響はないようだが…)。
ということで、WmiPrvSE.exe のほうは(Vistaでは?)DCOM以外でも使われているようですね。
また、他にプロセスを眺めていると常時I/Oアクセスしているものに dmsf.exe というものがあって、検索してみるとこれは NEC のメディアガレージというツール関連のものらしい。使用していないので停止した。
データベースからデータを出力する際に、それを表の帳票形式にすることは日本ならよくあることだと思うのだが、それを行なう方法としてどれがいいのかよくわからん。「表と言えばエクセル」とすると、それにJavaから読み書きすることも可能のようだ(POI, Java Excel API, XML形式など):
[Javaベース]
POI
Java Excel Api
XML形式
ExCella
が、こちらの場合はどの程度問題なく使えるのか、エクセル側の形式変更などにどの程度対応できるのかがよくわからん。記事内容も2004~2007年頃のものが多く、新しい情報が少ない感じ。
また、データ入力はWeb上で行なうものとすると、それを出力する際には印刷形式になっておればよく、エクセルでなくPDFのほうがお手軽ではないかという気もする。それで、以前からちょこちょここのPDFでの帳票作成環境を探しているのだが、決定版的なものはどうやらまだなさそう。
上でもリンクしたITproのJavaの記事ではiTextを使ったPDF形式の家計簿作成の紹介もあった。こちらもJavaベース。
iText
そのiTextを内部ライブラリとして使っているJasperReportsというのもあるもよう。また、それ用の帳票デザインを行なえるiReportというのもあるようだ。
JasperReports
[PHPベース]
上でも少し出ているが、PHPから使えるFPDFというライブラリもある。
FPDF
どの帳票の紹介サイトでもだいたいそうなのだが、表内のデータが1行で収まるものが多く、その中での改行がきちんとできるのかがそれを見ただけでは不明なのだ。FPDFの場合は、配布サイトの例にはなぜかないようだが、MultiCellという指定でこれが実現できるらしい。
これが可能なら、FPDFを試してみるか…?サイトでの紹介例を見ていると、MultiCellでの改行後の行間がちょっとイマイチだが、調整できるのかな?
それから、サーバ側でJavaからOpenOffice.orgを動かして、帳票を生成するJooReportsというのもある(JasperReportsと名前が紛らわしい…)。PDFの生成も可能のようだ。※プロジェクトサイトを見るとJOOReportsになっていた。名前が変わった?
JOOReports
商用のPDFLibに似せたライブラリもあるらしい(動作は遅い?、2003年頃のもの?)
それから、以前、教員のデータ一覧をまとめる必要があって、その際にはテキスト形式で保存したデータからTeXのtabular環境を動的に生成してデータを出力するようにしていた(TeXコンパイルと印刷は手動)。それと同じような着想のサイトもある。
[TeXベース]
こちらでいいような気もするが、あまり盛り上がりはない感じ。TeX環境まで必要とするというのが敬遠されてるんでしょうか。
いろいろあるんだが、結局どれがいいのか、ひとつずつ試していくしかないのかな…。
2010年5月9日 in
未分類 |
No Comments
(昨日の続き)
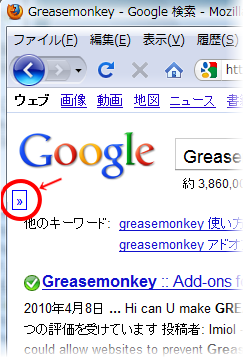
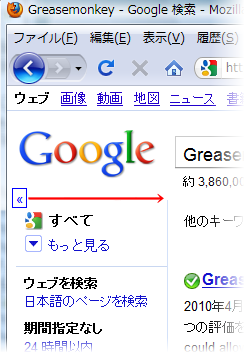
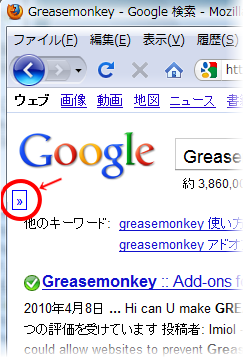
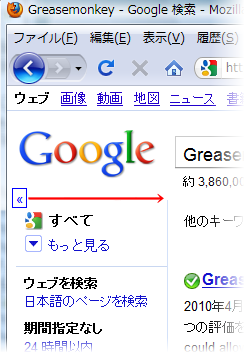
個人的にはGoogleの左側のメニューはとりあえず消していていいんだが、折りたたみさせたほうが便利な場合もあるかとその機能も付けてみた。(なのでRemoveでなく正確にはスクリプト名はFoldがいいんだろうけど…)。メニュー部は縦スクロールに追従します(→AutoPagerizeにも対応できているようです)。
| [折りたたみ]
| [開いたところ] |

|  |
RemoveGoogleLeftNav-0_2.user.js
http://mibai.tec.u-ryukyu.ac.jp/
http://www.google.co.jp/searchhttp://d.hatena.ne.jp/f96q/20100203/1265186427
function scrollLeftNav() {
var s=document.getElementById('fold_leftnav').style;
var y=window.scrollY;
if(y<93){s.top=(95-y)+'px'}else{s.top='2px'}
}
document.body.setAttribute('onScroll','('+scrollLeftNav+')()');
(function() {
function toggleLeftNav(state) {
if (state==true || leftnav.style.display!='none') {
leftnav.style.display = "none";
center_col.style.marginLeft = "0px";
foot.style.marginLeft = "auto";
fold_button.innerHTML = '»';
} else {
leftnav.style.display = "inline";
center_col.style.marginLeft = "160px";
foot.style.marginLeft = "200px";
fold_button.innerHTML = '«';
}
}
var leftnav = document.getElementById("leftnav");
if (!leftnav) return;
var center_col = document.getElementById("center_col");
var foot = document.getElementById("foot")
with (leftnav.style) {
display = 'none';
position = 'relative';
paddingTop = '0px';
paddingLeft = '0px';
top = '5px';
}
with (center_col.style) {
marginRight = "0px";
}
with (foot.style) {
marginRight = "auto";
maxWidth = "60%";
}
var fold_button = document.createElement('span');
fold_button.innerHTML = '»';
with (fold_button.style) {
padding = '1px 2px';
border = 'solid 1px #a8b6fd';
userSelect = 'none';
color = 'blue';
}
fold_button.setAttribute('id','fold_button');
fold_button.setAttribute('onMouseDown','return false');
fold_button.addEventListener('click',toggleLeftNav,false);
var fold_leftnav = document.createElement('span');
leftnav.parentNode.appendChild(fold_leftnav);
with (fold_leftnav.style) {
paddingTop = '3px';
paddingLeft = '3px';
if (false) { position = 'absolute';
top = '-22px';
} else { position = 'fixed';
top = '95px';
}
}
fold_leftnav.setAttribute('id','fold_leftnav');
fold_leftnav.appendChild(fold_button);
fold_leftnav.appendChild(leftnav);
toggleLeftNav(true);
if (true) { var css_list = document.styleSheets;
if (css_list) for (var i = 0; i <css_list.length; i++) {
var rule_list = (css_list[i].cssRules) ? css_list[i].cssRules : css_list[i].rules;
for (var ii = 0; ii <rule_list.length; ii++)
if (rule_list[ii].selectorText.toLowerCase().match(".s"))
with (rule_list[ii].style) {maxWidth = '100%';}
}
with (document.getElementById("rhs").style) {
display = 'none';
}
}
})();(追記だらけになったのを下部に移動しました。)
[追記]
まだ、詳細不明だが、左側メニューを単に hidden にしたせいか、折りたたみボタンを付けたせいか、そのメニューが表示されるはずの位置にくるテキストが選択できないようだ(leftnavは幅も0にするべきだった?)。→左側メニューと折りたたみボタンも含めた上位の要素を作成していたが、FireBugで見ていくとこれに幅があるための問題だったようで、幅ゼロにして、あと要素をdivからspanに変えてみた。
[追記]
検索概要の表示クラス.sも幅が42emと固定されてるのを、幅90%などと書き換えるようにしてみました。左側メニューの折り畳みでも問題ないようですが、まだ幸か不幸か右側の広告表示が出てないので、それが表示された場合にこれで対応できるかはわかりません。なお、あまり横幅いっぱいに表示するのも、概要は読みにくくなるようです(→って、大きなお世話か。100%にしときますので、適宜変更下さい)。→Googleで「広告」と検索すると右側広告が表示されるんだったそうで、それをやると広告ブロックidがrhsと判明したので、これもhiddenにしてみた。このスクリプトでそこまでやっていいのかわかりませんが。
[追記]
(当然でしょうけど?)広告消すGreasemonkeyスクリプトもあったようですね。
[追記]
他のGreasemonkeyスクリプトです。単にdisplay=’none’とmarginLeft=’0px’にしてるだけですね。(この量程度であればスクリプトを始めにやってたようにいちいちfunction()で括る必要はなかったかも)。
これまで、下のスクリプト中ではvisibility=’hidden’にしてたんですが、これだと描画領域が確保されちゃうのだそうで、左に寄せたブロック内の文字が選択できなくなってたのもそのせいでしょうね。この場合はdisplay=’none’のほうが適当か。そちらにしときます。
[追記]
「google 左 うざい」が急上昇キーワードにもなったんだそうで(グラフ表示)。いやはや。Chrome用にその名のとおりの拡張も出てきたようです。
次のページではGoogleロゴにマウスオーバーすると表示が切り替えられるようにする方法も紹介されてます(ページタイトルだけ見てたら「google うざい」と検索した結果を紹介しているページかと思ってしまいました…)。
次は別の方のGreasemonkey用のスクリプトです。「表示」「非表示」を切り替えられるよう。
次はスタイルシートのみで、hoverを使ってmin-heightを指定したメニュー部の表示を切り替えています。
また、どこかでこの左側メニューをGoogle側が紹介している文言を見かけたがと思ってたらたぶん次でした。使い方の紹介動画も載ってます。
現在のスクリプトでは /search* の場合にしか適用しないようにしてるんで、画像検索の /images では左側メニューが表示されますが、そのときはメニューはあっても(というかあったほうが?)よさそうな感じですね(検索結果が2次元的に配置されるから?)。
[追記]
メニュー部をposition=fixedで浮かせてみましたわ…。さて便利かどうか?
[追記]
現在は、左側メニューを閉じるのがデフォルト動作なので、開いてそれで検索しても次の結果表示時にはメニューが閉じてしまう。この場合はメニューは開いたままのほうがよさそうなのだが、GM_setValue()などで開き状態の値を保存すると他のタブでの検索時にもそれが反映されてしまう。そうなるとこのメニューを消したいという、そもそもの希望動作が行なえなくなってしまうと…。でも、右側の広告を消して描画領域を広げてるからか、表示自体に慣れてきたのか、このメニューがあってもあまり気にならなくなってきたような…。
[追記]
Mozilla Re-Mixでの左メニュー環境の紹介
このところGoogleの検索結果で、何か幅が狭くなったりしているときがあるとは思っていたのだが、どうもこれで左側に表示されているメニューは、表示をアクセス毎にランダムに切り替えていたらしい。(→[追記]ランダムでなく、常時表示になった?)
もじら組MLでこの検索メニューを消せないかとの話題があったので、簡単なGreasemonkeyスクリプトを書いてみた。単にスタイルシートでleftnavを非表示にするだけですが。(もう少し凝ろうと思ったら「折りたたみボタン」とか付けるんですかね)。(→付けました…)
リンク(左側メニューの評判とか)
RemoveGoogleLeftNav-0_1.user.js
http://mibai.tec.u-ryukyu.ac.jp/
http://www.google.co.jp/searchhttp://d.hatena.ne.jp/f96q/20100203/1265186427
(function() {
var div = document.getElementById("leftnav");
if (div) {
with (div.style) {
visibility = "hidden";
}
with (document.getElementById("center_col").style) {
marginLeft = "0px";
marginRight = "0px";
}
with (document.getElementById("foot").style) {
marginLeft = "0px";
marginRight = "0px";
}
}
})();[左側メニューなしの(折りたたまれて上部にある)従来の状態] Reeeead the rest of this entry »
久しぶりにGyaoを眺めたら、ワーナーの「クローザー」という尋問専門の女刑事もののドラマがあった。
面白そうなんで観ているが、WikiPediaによると、主人公のブレンダの特徴として「(話す英語に)強い南部訛り」とか。字幕版なので英語を聞いてみても、自分の英語力程度では「強い」とまで言われてもよくわからんわー。
ということで、南部訛りについて調べてみた。
母音を引き伸ばし気味に発音(ドロール)する傾向があると。アメリカ大統領では、ブッシュ(テキサス)もクリントン(アーカンソー)も南部出身なので、その訛りがあるが、顕著なのはカーター(ジョージア)だとか。あえて、カタカナ書きにすると
「I」(アイ→アー)
「tired」(タイアド→タード)
「time」(タイム→ターム)
「nice」(ナイス→ナース)
映画だと、「バグダッド・カフェ」もそうだとか。よく観てるやつじゃないか。他には、「フォレスト・ガンプ」「ミシシッピー・バーニング」あたりも。
あと、ドラマのほうに戻ってブレンダの特徴に「スイーツ依存症」とも書かれているが、初回に多くそういうシーンが出てくるだけで他ではそれほどでもないのでは…?ドラマの謎解きとしては、そんなに凝ったものはなく、難事件の「クローザー(幕引き屋)」とまで呼ばれるほどのものはない感じ。面白いけど。尋問のプロという謳い文句もあるから、取調べ室劇が中心かと思ってたらそうでもないし。ブレンダのキャラクターで楽しむのが妥当そう。また、各エピソードに邦題が付けられているが、底を割るようなのが多い感じで、もう少し控えめに付けてもらったほうがよかったかと。
それとは、直接関係ないがリンクをいくつか:
それはそうと、Windows版FirefoxでGyaoのページを開いていると優先度が勝手に「通常以上」となり、しかも優先度を変更できなくなってしまう。表示に使われているSilverlightのせいなんだろうか。どうにかならんかの。
なお、Linuxには、Silverlight互換のMoonlightがあり、これでYahoo!の無料動画は観れるらしいが、Gyaoはまだ閲覧できないようだ。
って、見てみたら、WindowsのほうはやっぱりSilverlightが悪いらしい。なんじゃそりゃ!
プラグインごときで、アプリケーション本体の優先度まで変更するとは…。